Abrimos las puertas de este blog a Álvaro Gutierrez de Cabiedes, amigo, consultor de marketing online de Secuoyas Marketing y gran diseñador de marcas. Como sabéis hemos cambiado la imagen corporativa de SimDalom.com hace unas semanas y en este artículo Álvaro explica cómo se realizan estos cambios desde un punto de vista gráfico.
Voy a utilizar el ejemplo del rediseño de la id. corporativa de Chema Martínez Priego (@simdalom) para que lo podáis ir comparando y entendiendo mejor todo lo que os quiero explicar:
1. Observación: Estudio, conclusiones (valores) y bocetos
- Estudiar los precedentes de la marca
- Enumerar los valores que le definen
- Identificar las necesidades que debe cubrir (¿hay deficiencias en los anteriores diseños?)
- Ser coherentes en la transición o transformación de la marca (no perder la esencia y los valores que heredamos)
En este caso nos encontramos que pese no haber una identidad perfectamente definida si que se han utilizado diferentes recursos gráficos y tipográficos para representar la marca.

Chema es una blogger experto en el la gestión de marcas en redes sociales. Su “bombilla” y tipografía de trazo agradable se asocian rapidamente con estos hechos.
2. Transformación y creación
- Simplificar valores y transformarlos para cubrir nuestra necesidades.
- Combinar elementos antiguos y nuevos para dar continuidad a la marca.
Vamos a aproverchar simplicidad y suavidad de su tipografía para transformar su icono. Queremos acercarlo así a los valores gráficos que hoy en día se imponen en las redes sociales. Colores, ángulos…todo encaja en este patrón.
La incial de la marca, la letra “S”, se usará para crear la figura inicial de una bombilla.
El color se sustituirá por un degradado de colores cálidos e introduciremos la primera variante: contrastar la tipografía de su marca en la red (simdalom) con la su verdadero nombre (Chema Martínez-Priego).
3. Desglose: Estructuras, movimientos y adaptaciones
- Construir los modelos sobre una estructura básica ya definida
- Listar el código de valores que se deben respetar a la hora de utilizar la marca
- Estudiar la ubicación y el formato de los soportes donde habitualmente se vaya a mostrar
En este caso, el rediseño de la marca de Chema nace a propósito del restyling de su blog. Queremos que el logo encabece el site de Chema y por tanto es importante el equilibrio (horizontal) que icono y tipografía vayan a ejercer.
También es interesante centrar nuestra atención en el diseño del avatar, o el de los formatos verticales donde el icono y los colores monocromáticos deben tomar el protagonismo. En estos casos, simplificar significa unir fuerzas para destacar sobre el resto de pequeñas imágenes que caracterizan la composición de estas páginas. Un objetivo claro es, por ejemplo, destacar dentro del timeline de Twitter.
Los colores elegidos pertencen todos a una misma gama cromática y los degradados aplicados a las piezas procuran tranmitir luz y volumen.
Espero que os haya servido la guía y que os animéis con este gran reto.







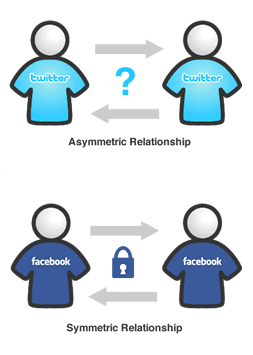
 Como muy bien explica
Como muy bien explica 
 Otro ejemplo es el recién estrenado
Otro ejemplo es el recién estrenado