Design Council analiza la gestión de equipos de diseño a través del estudio de once marcas globales. Una visión ejecutiva del diseño muy interesante.
Índice: Managing design.
En busca de la función.
Diseño 2.0 – Nuevos paradigmas de la interfaz de usuario. Ponencia que impartí junto con Rafaél Muñoz en SIMO Web 2.0. Más información y alguna fotillo en el blog de Secuoyas.
El martes comienza el ciclo de conferencias sobre Web 2.0 en el SIMO que se celebra como todos los años en el IFEMA de Madrid.
Este año tengo la suerte de asistir por primera vez, y eso que todos los años he conseguido invitaciones de una forma u otra. Pero en esta ocasión acudiré como ponente, junto con mi compañero en Secuoyas Rafael Muñoz, a la sesión Diseño 2.0 Nuevos paradigmas de la Interfaz de usuario.
La sesión comenzará en el pabellón 4 del IFEMA el martes 6 a las 17 horas.
El resto del programa lo podéis encontrar en la web de las conferencias.
Las nuevas carpetas de Leopard. Más claro el agua.

¡Brillante! [Vía]
Sí, acabó la primera edición de Programa Vostok. Cinco meses de aprendizaje, discusión y trabajo interesantísimo sobre Diseño de Interacción.
Desde el primer día combinamos la práctica con una base teórica sólida que nos ha permitido comprender en profundidad y contexto la particular visión del diseño de Javier Cañada. Todo el proceso de trabajo ha estado sustentado siempre sobre la misma pregunta: por qué. El porqué de cada una de las decisiones que tomábamos, de todos los elementos que aparecen en pantalla y de su comportamiento.
Cada uno de los cinco primeros afortunados hemos desarrollado un proyecto completo, aunque hemos podido discutir y avanzar todos juntos con los proyectos de los demás. Algo verdaderamente enriquecedor cuando abordamos temas tan variados como el diseño industrial, el diseño de aplicaciones web, diseño para móviles, proyectos de diseño de información y otros con una importante carga de arquitectura de información.
Con un repaso por cada una de las fases del diseño de interacción, y valorando la importancia de cada unas de las etapas, hemos podido trabajar con calma en la observación contextual, la arquitectura de información, el prototipado y los test de usuario. Además, los perfiles de los compañeros era tan variado que sobre cada discusión encontrábamos interesantes puntos de vista que nos han ayudado a ampliar nuestros horizontes desde el resto de disciplinas relacionadas con el diseño y desarrollo web. Hemos sido Nau Santana, María Martínez, María José Aguilar, Ricardo Barrera y yo de manos de El Cosmonauta Javier Cañada.

Programa Vostok, interesante, divertido y tremendamente provechoso; hasta pronto.
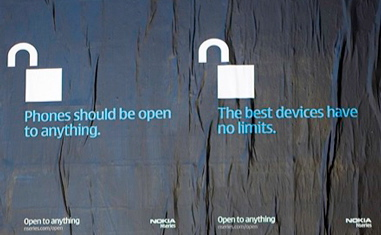
Me encanta los carteles que Nokia está colocando por las calles de Estados Unidos para atacar de nuevo a Apple y su iPhone.

Tras la comentada batalla en Adwords ahora Nokia tras la baja de precios del Iphon, ahora Nokia contraataca de nuevo de forma brillante donde más duele.
Una de las principales debilidades del iPhone es la restricción del teléfono a aplicaciones de terceros. Así los usuarios que instalen estas aplicaciones no podrán actualizar el software oficial. Ahora Nokia trabaja el mensaje de la compatibilidad sin límites con estos carteles que tienen tres virtudes que destaca Pronet Ad.
Sencillez. Al más puro estilo BMW, aunque sin sensaciones explícitas, Nokia no enumera características solo transmite un mensaje suficientemente claro.
Actual. Evoca el problema de Apple con los hackers que han liberado el iPhone.
Convierte en debilidad en fortaleza. La superioridad percibida en muchos aspectos del iPhone se ve completamente superada en este texto.

¡Me encanta! Qué idea tan sencilla y brillante para aquellos que no se atrevían a comprarse un proyector… A mí nunca me pareció útil sin nada como esto.
Vía Swissmiss.
Interaction Design Pattern library, de Martijn van Welie
Ayer hicimos un par de test de usuario en Vostok y, en mitad de una de ellas, caímos en la cuenta de algo que ocurre muy a menudo a la mayoría de nosotros.
El usuario seleccionaba el texto para leerlo, y rápidamente empezaron las preguntas. ¿Es un tic nervioso? ¿Un texto en blanco sobre fondo azul mejora el contraste de texto negro sobre blanco? ¿No es mejor evitar esos contrastes de 100%? ¿Acaso la pregunta adecuada se refiere a la legibilidad, no siempre ligada al contraste?
¿Tú seleccionas el texto para leer? ¿Qué opinas sobre esto?